この記事で解決できる悩み
- そもそもブログに目次は必要?
- 目次を入れるメリットはある?
- 目次ってどうやって作るの?
こんにちは、くる(kuru_blog)です!
ブログ記事を書く際に、「目次を作るべきかどうか」という疑問を持つ人は多いでしょう。
結論、WordPressブログに目次は必要です。
目次は、読者が記事の内容を一目で把握できるようにするための便利なツールです。

上記画像のように当ブログでも使用していますよ!
今回はWordPressブログの記事に「目次を用意するメリット」を解説し、目次の作り方やコツも紹介していきます。
それでは、やっていきましょう!
本記事の信頼性

現在運営している『ブログ博士』では、子育て主婦でもできる『ブログ収益化のコツ』を発信しています。
目次
ブログに目次は必要?目次を作るメリット
WordPressブログに「目次」は必要です。
とはいえ、どんなメリットがあるか、まだピンと来ない人もいるかと思います。
目次を用意するメリットについて解説しますね。以下の4つのメリットがありますよ。
目次を作る4つのメリット
ブログ記事に目次を設置することで、たくさんのメリットがあるので、それぞれ解説していきますね!
1.記事の全体像を把握できる
目次を見れば「ひと目」で記事の全体像を把握できます。
読者は「自分の疑問や悩みを解決したい」ため、求めている情報が記事にあることを伝える必要があります。
「これは自分に必要な情報だ!」と思ってもらえれば、本文に読み進めてもらえますよ。
このように目次があれば、読者に必要な情報をしっかり届けられます。
2.読みたい情報にすぐアクセスできる
目次のリンクをクリックするだけで、読みたい情報にすぐアクセスできます。
そもそも読者は、それぞれの疑問や悩みを抱えているため、必要としている情報は読者によって異なります。
大半の読者は、以下のように考えていることを覚えておきましょう。
- 必要な情報だけ知りたい
- 関係のない情報は読み飛ばしたい
読者は「求めている情報が見つからない」「興味がない」と判断すれば、すぐに記事から離脱してしまいます。
そのため、目次を見て読みたい情報にすぐたどり着ける導線を用意することで、読者の利便性を上げられます。
3.アクセスアップにつながる
目次を作れば、アクセスアップにも繋がりやすいです!
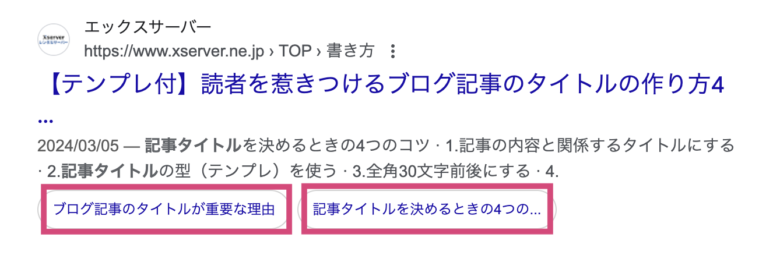
理由は、Googleなどの検索結果に目次の内容が表示されることがあるからです。

上記画像の赤枠部分が目次ですね。
検索結果に表示されることで、読者の目を惹いてクリックされやすくなり、結果的にブログのアクセスアップにつながる、というわけです。
4.SEO効果が期待できる
先述したように読者の利便性を高められれば、SEOにも良い効果をもたらす可能性があります。
というのも、Googleは常に「ユーザーファースト」という考えを元に、コンテンツを評価しているからです。
1. ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Google は、当初からユーザーの利便性を第一に考えてきました。新しいウェブブラウザを開発するときも、ホームページの外観に手を加えるときも、Google 内部の目標や収益ではなく、ユーザーを最も重視してきました。
Google が掲げる 10 の事実|Google
つまり、目次を作って読者の利便性を高めることで、結果としてSEOの改善につながります。
WordPressブログで目次を作る方法
ここからは、パソコンが苦手な人でも簡単にできる「目次の作り方」をご紹介していきます。
WordPressのブログ記事に目次を作る方法は、下記の2パターンです。
目次を作る方法2つ
ほかにも、HTMLを使って自分で目次を作る方法もありますが、時間や手間がかかるので、初心者にはあまりおすすめできません...!
今回は「プラグインで目次を作る方法」「テーマの機能で目次を作る方法」をくわしくご紹介します。
プラグインで目次を作る方法は、インストールすれば誰でもすぐに出来るのでおすすめです!
WordPressテーマの機能で目次を作る方法は、なるべくプラグインの数を増やしたくない方におすすめです!
それでは、くわしいやり方を順番に解説していきますね!
作り方1:プラグインで目次を作る
ブログ初心者の方には、WordPressブログの目次はプラグインで作成する方法がおすすめです!
プラグインとは WordPressの機能を拡張するプログラムのこと。
目次を自動で設置してくれるプラグインを使えば、専門知識がなくても短時間でかんたんに作れますよ。
今回は、人気のプラグインを2つ紹介しますね!
「Table of Contents Plus」はもっとも多くのブロガーに利用されているプラグインです。
「easy Table of Contents」は、目次のデザインを自由にアレンジしたい方におすすめですよ。
当ブログでは、「Table of Contents Plus」を使っています!
「Table of Contents Plus」で目次を作る方法
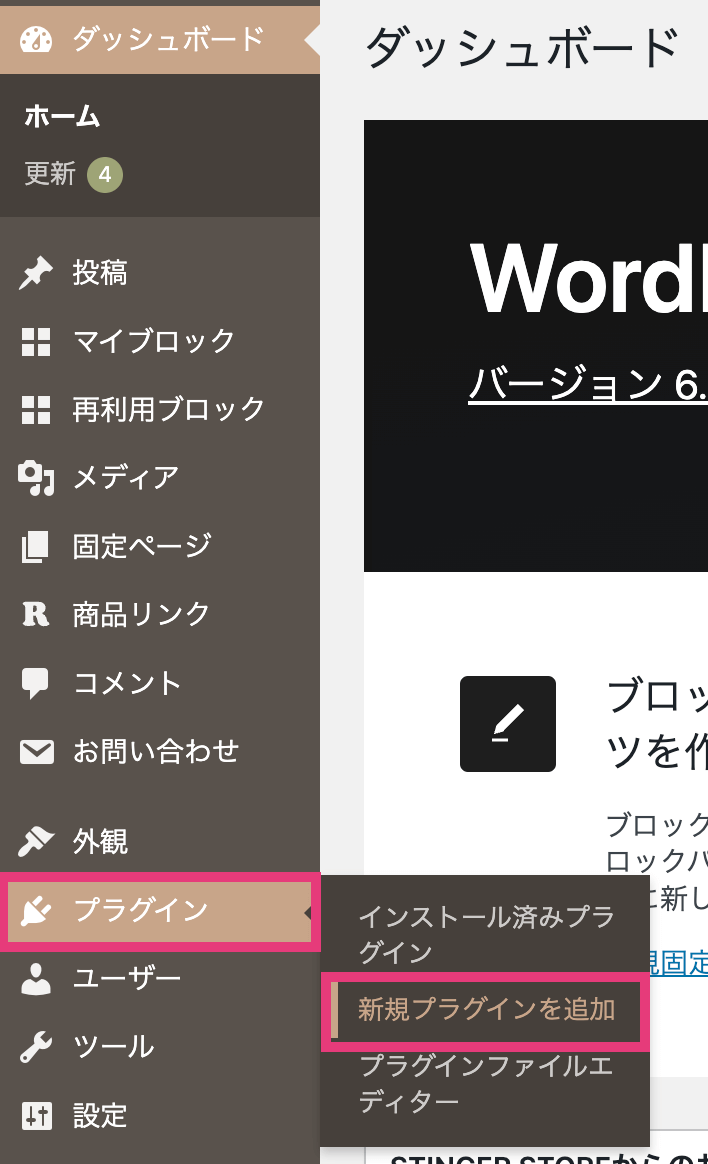
- STEP1 プラグインを新規追加する
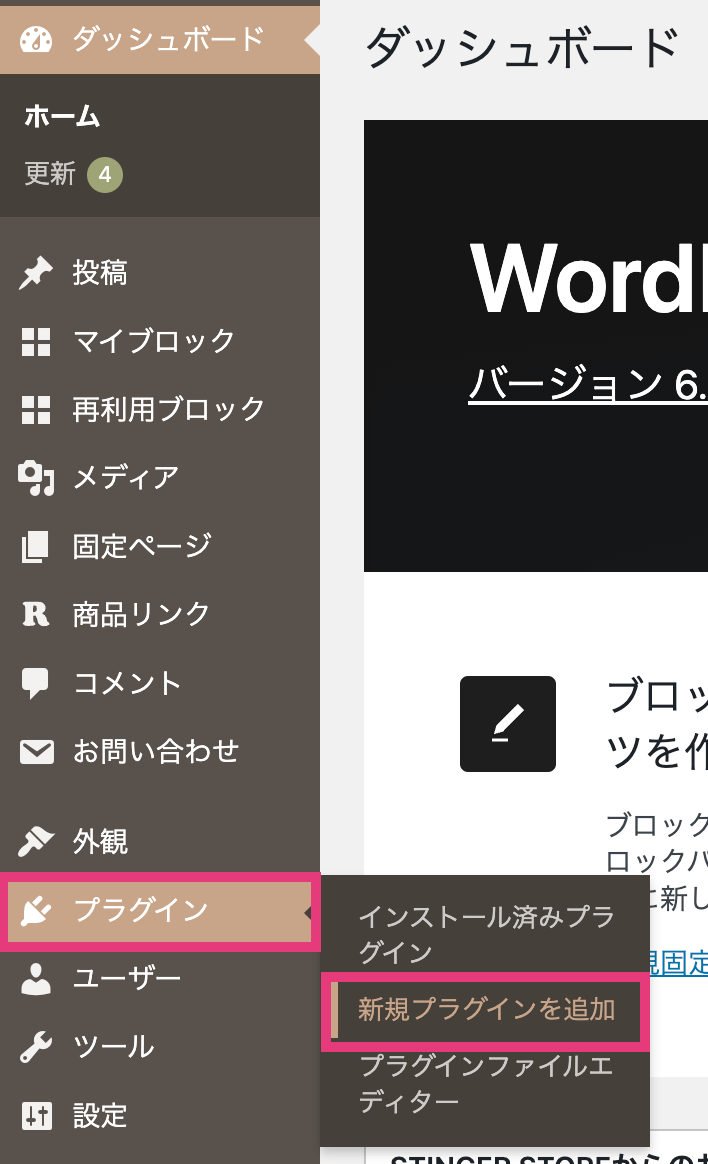
ダッシュボードを開いて、プラグインを選択し、新規プラグインを追加をクリックします。

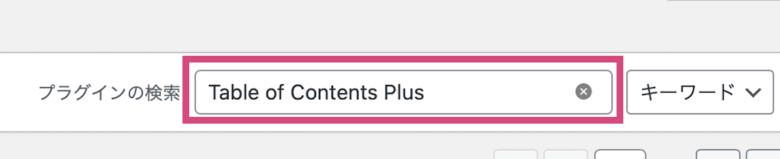
- STEP2 プラグインをインストールする
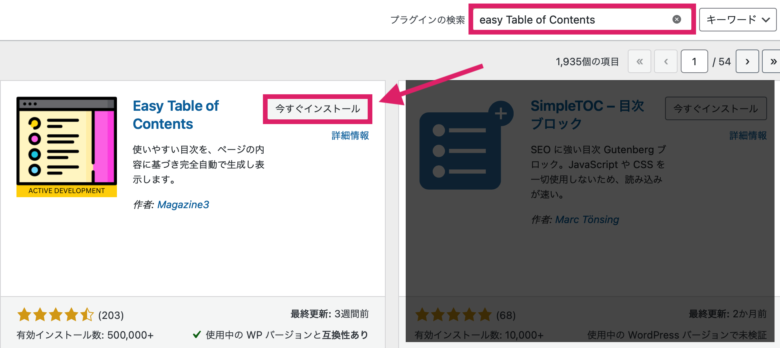
「Table of Contents Plus」と検索し、今すぐインストールをクリックします。

- STEP3 プラグインを「有効化」する
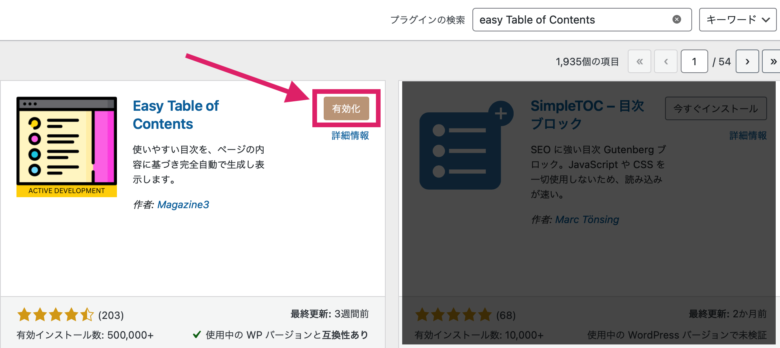
インストールができたら、有効化をクリックします。

- STEP4 設定をクリックする
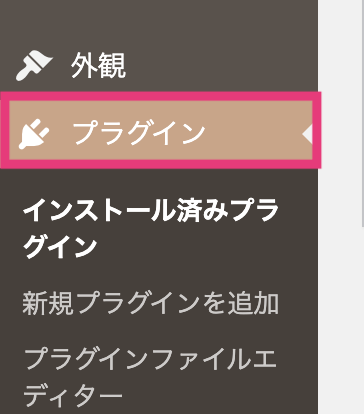
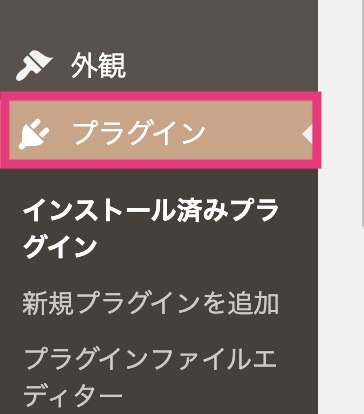
ダッシュボード画面のプラグインを選択します。

設定をクリックします。

- STEP5 目次の設定を順番にしていく
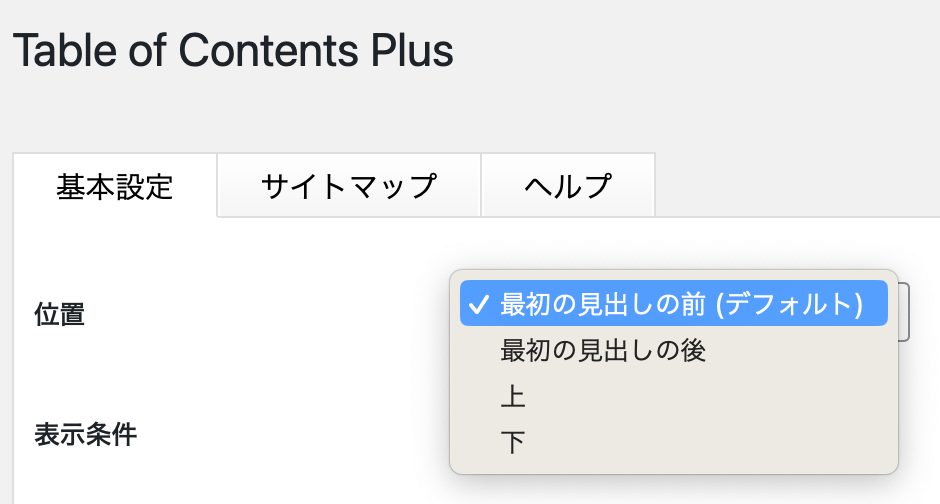
ここから目次の設定をしていきます。まず「位置」を選んでみましょう。

- 最初の見出しの前:最初の「H2」見出しの前に目次が入ります。
- 最初の見出しの後:最初の「H2」見出しの後に目次が入ります。
- 上:記事の一番上に目次が入ります。
- 下:記事の一番下に目次が入ります。
「最初の見出しの前」を選びましょう!
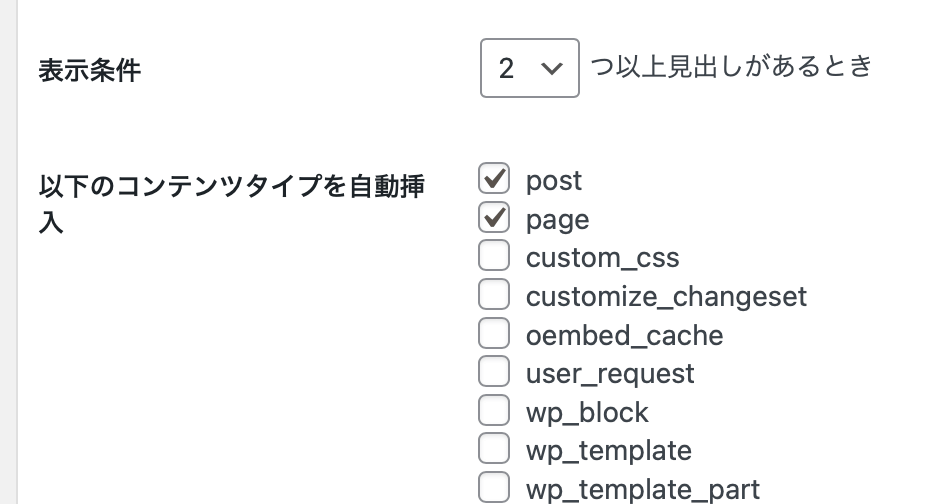
- STEP6 目次の表示条件と目次を入れるコンテンツを選ぶ
下記を参考に、それぞれ選択していきましょう。
- 表示条件:目次を入れる必要のない短い記事の場合、目次を自動的に削除してくれる機能
- 以下のコンテンツタイプを自動挿入:目次を自動で入れるコンテンツを選びます。
「post」が通常の記事、「page」が固定ページのことです。

「post」「page」を選択しましょう!
上記画像では、「2つ以上見出しのある記事と固定ページ」にのみ自動で目次を挿入する設定になっています。
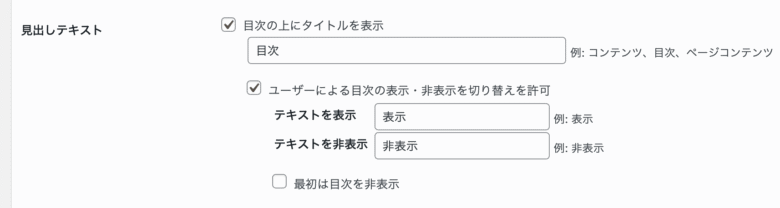
- STEP7 目次のタイトルと表示を設定する
「目次の上のタイトル」と「ユーザーによる目次の表示切り替え」を設定しましょう。

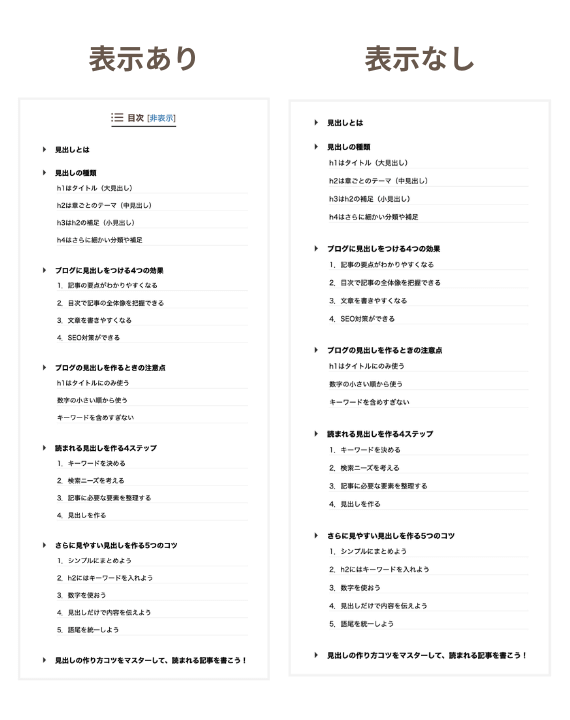
上記画像のように設定すると、下記のように表示されます。
※使用されているテーマによって表示が異なることがあります。

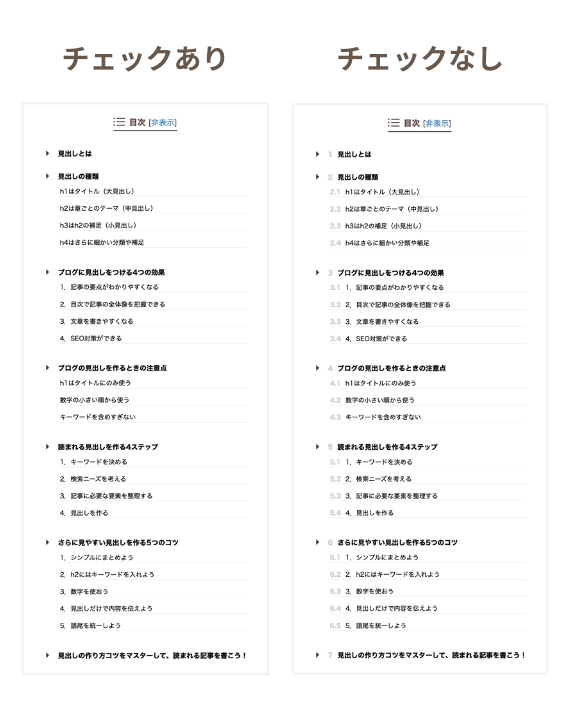
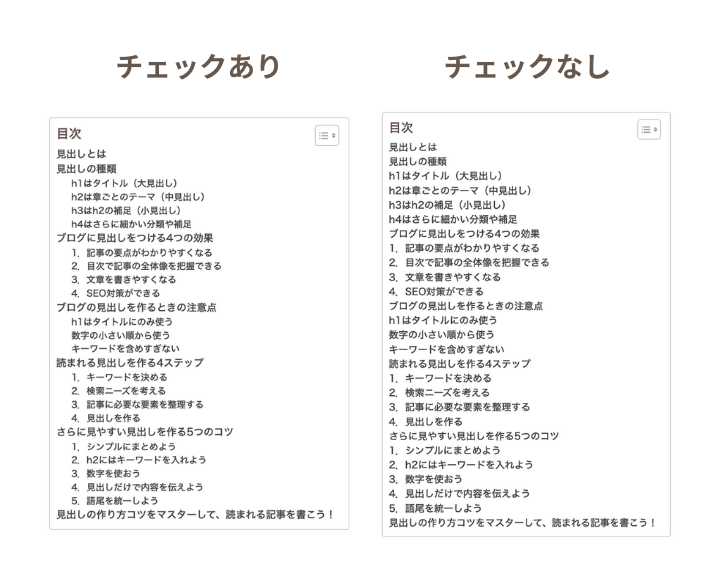
下記は、目次のタイトルを表示・非表示にしたときの比較です。

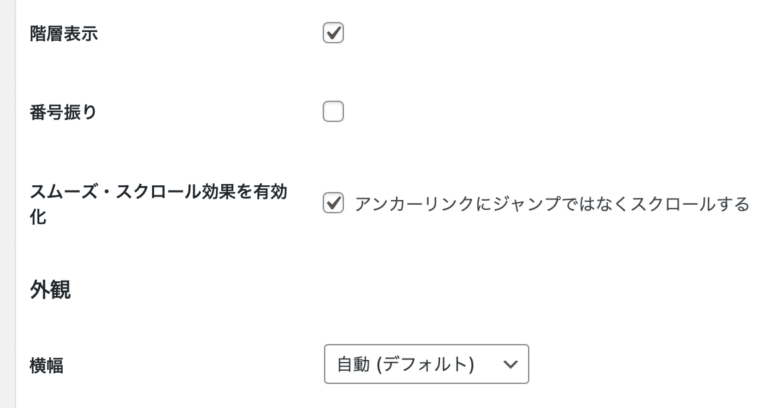
- STEP8 階層表示と番号振りを設定する
「階層表示」と「番号振り」を設定しましょう。

見出しによって文章の最初に空白を入れるか(インデント)を設定します。

「番号振り」は見出しの前に番号を表示するか設定します。

「階層表示」はチェックを入れたほうが見やすくなりますね!
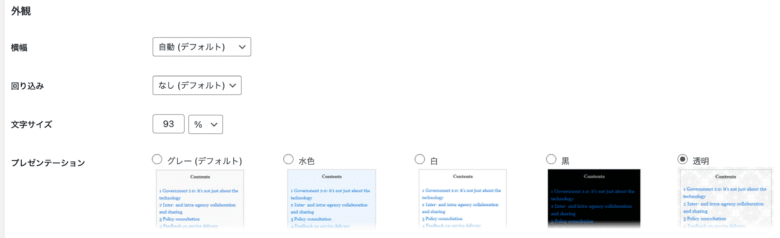
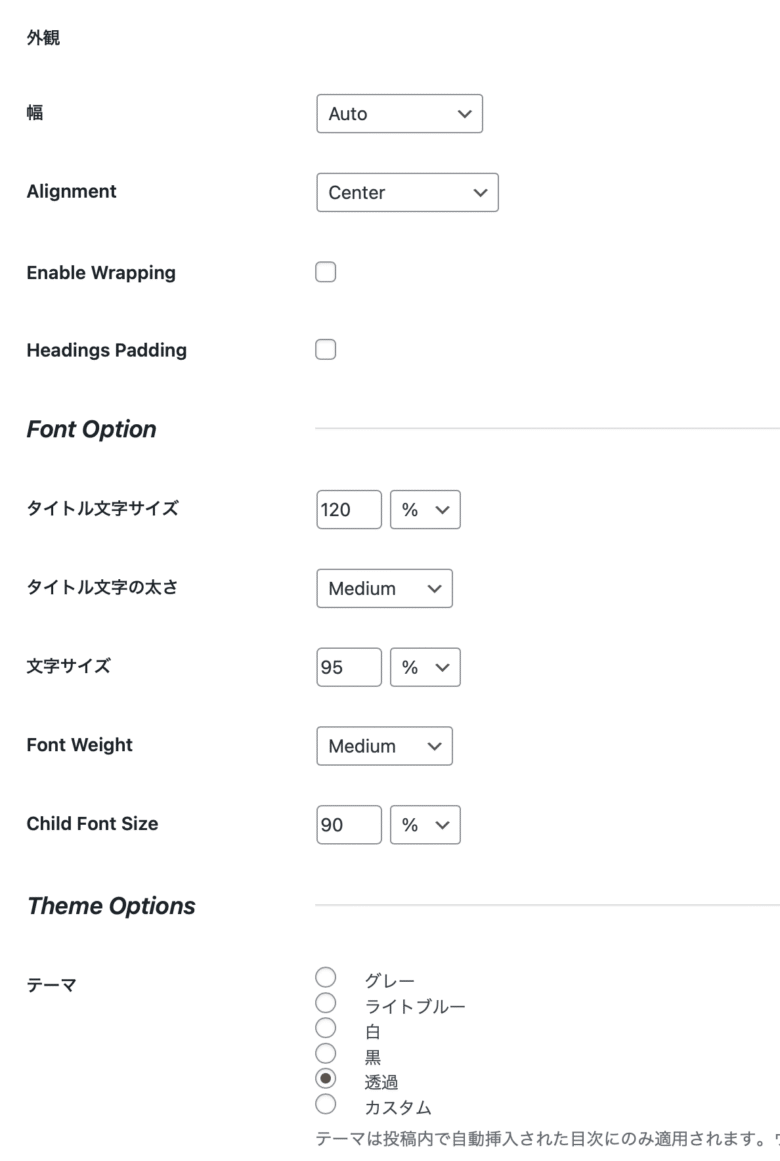
- STEP9 外観を設定する
文字のサイズや目次の横幅などの調整をしていきましょう。
お好みに合わせてカスタムしてみてください!

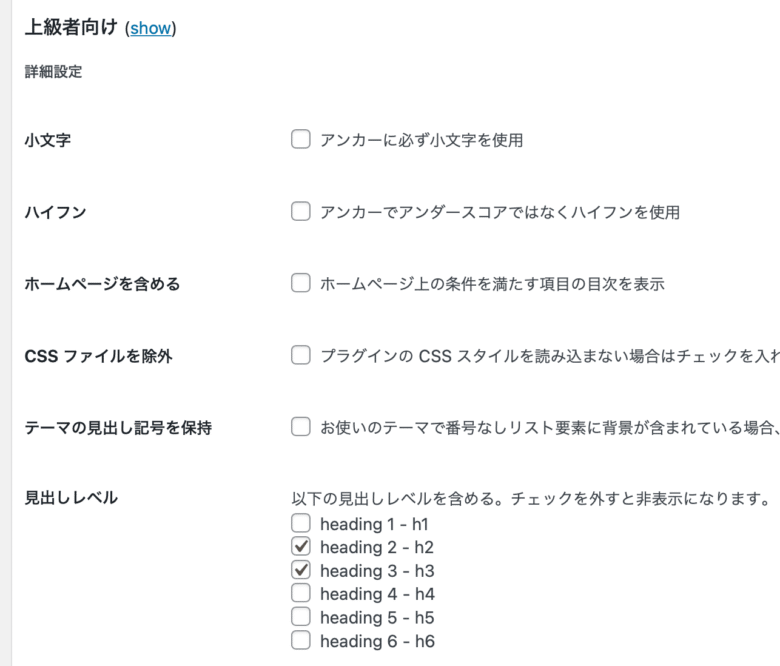
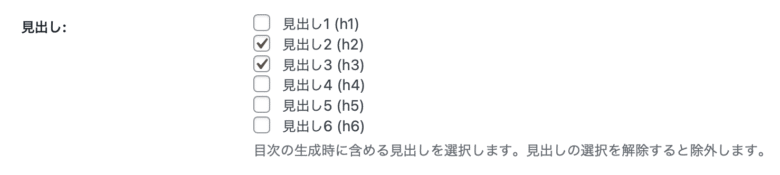
- STEP10 上級者向けを選択して見出しの設定をする
上級者向けをクリックして「見出しのレベル」を選びます。
表示させたい見出しをすべてチェックしましょう。

h3くらいまで表示すればOKです!
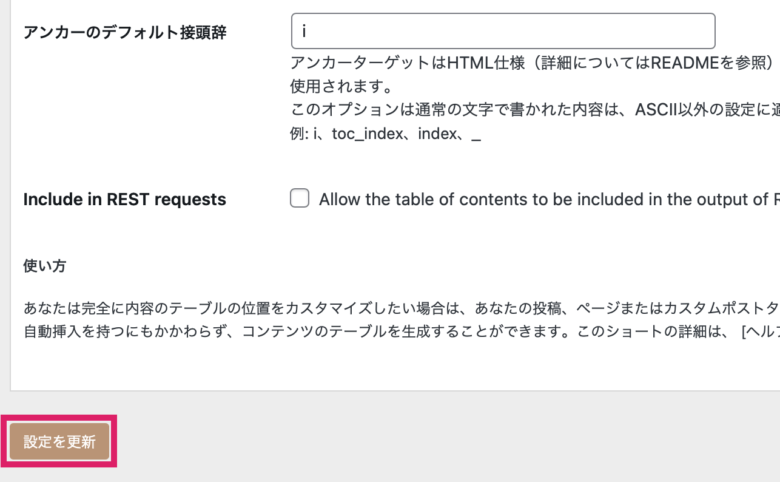
- STEP11 設定を保存して完了
さいごに、設定を更新をクリックして保存をしましょう!

これで完了です!
「easy Table of Contents」で目次を作る方法
- STEP1 プラグインを新規追加する
ダッシュボードを開いて、プラグインを選択し、新規プラグインを追加をクリックします。

- STEP2 プラグインをインストールする
「easy Table of Contents」と検索し、今すぐインストールをクリックします。

- STEP3 プラグインを「有効化」する
インストールができたら、有効化をクリックします。

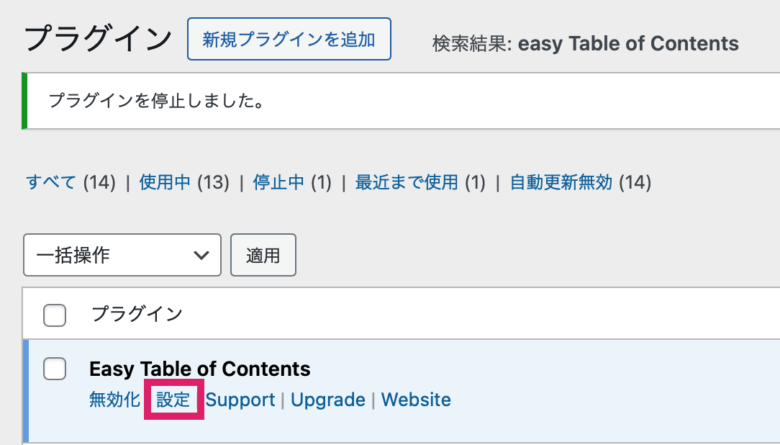
- STEP4 設定をクリックする
ダッシュボード画面のプラグインを選択します。

設定をクリックします。

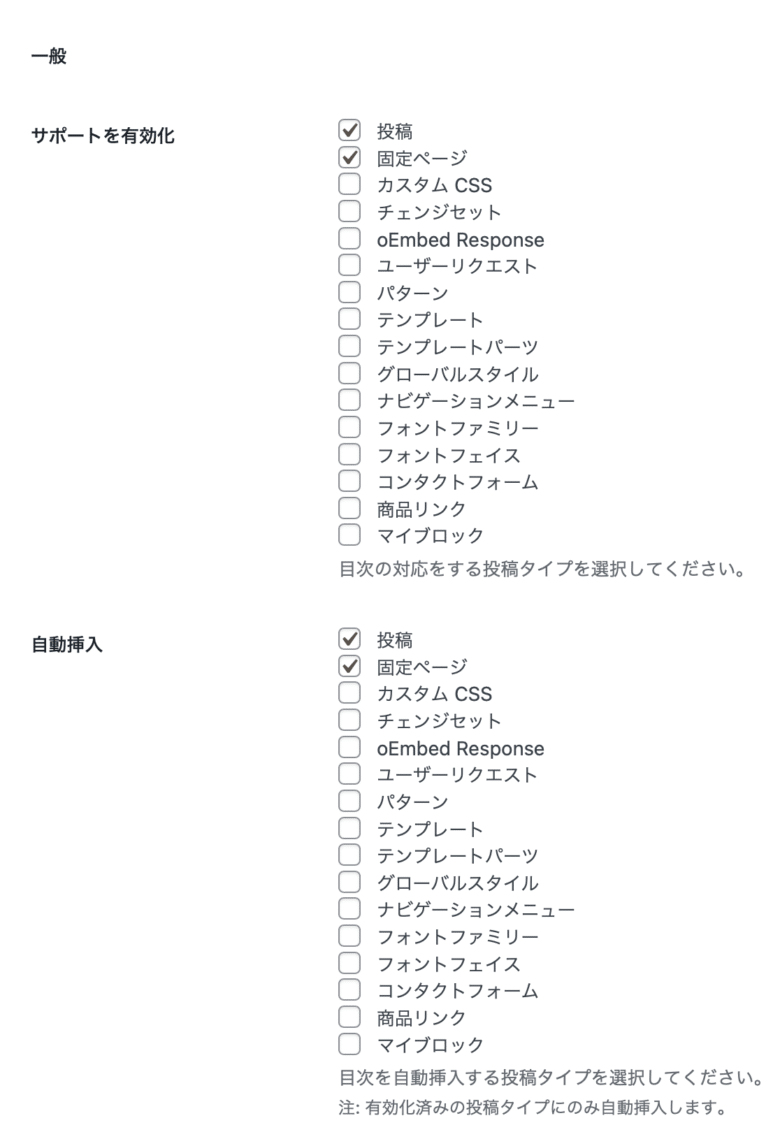
- STEP5 目次の設定を順番にしていく
ここから目次の設定をしていきます。
以下では、「投稿」と「固定ページ」をチェックしましょう。

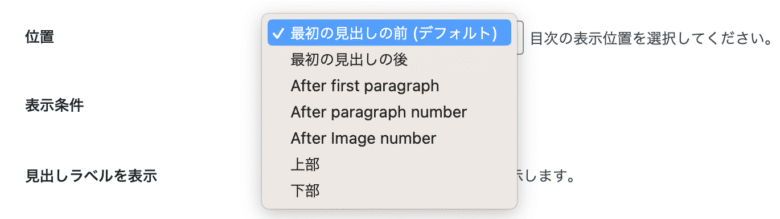
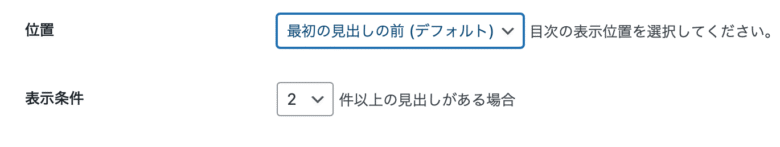
- STEP6 目次の位置と表示条件を設定する
目次の位置を設定しましょう。

「最初の見出しの前」を選びましょう!
「表示条件」とは目次を入れる必要のない短い記事の場合、目次を自動的に削除してくれる機能です。

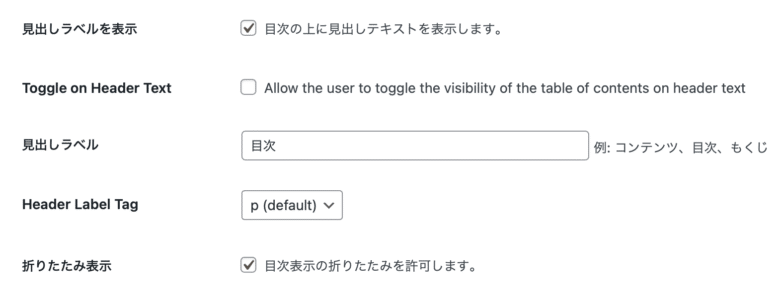
- STEP7 見出しラベルと表示を設定する
「見出しラベル」と「折りたたみ表示」を設定しましょう。
- 見出しラベル:目次のタイトルのこと
- 折りたたみ表示:目次を表示・非表示に切り替えられる機能のこと

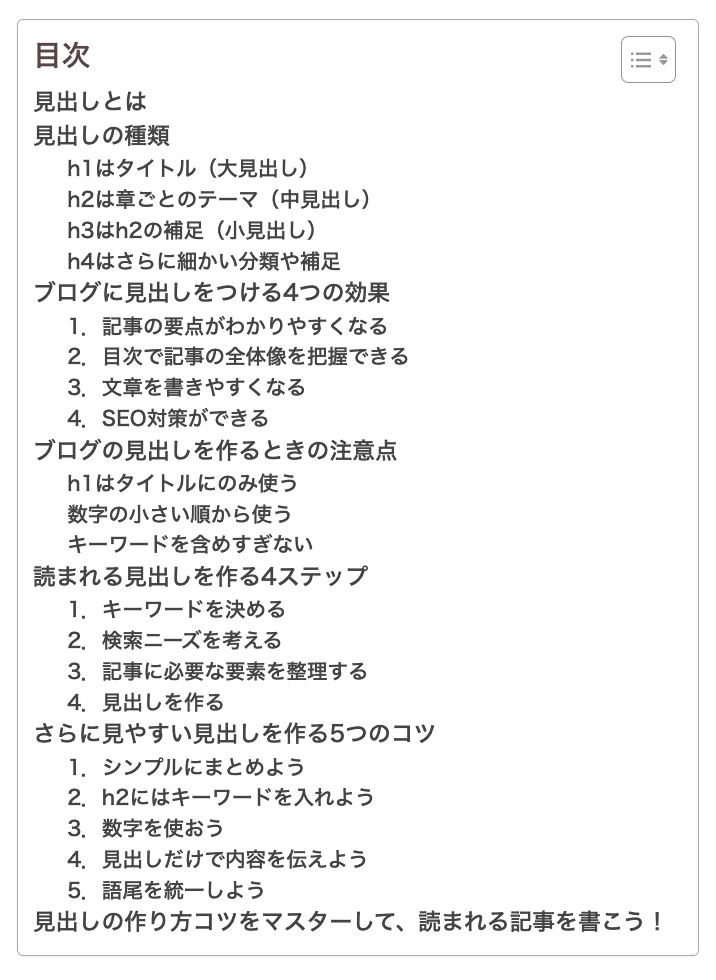
上記の設定ができたら、下記のような目次になります。
※使用されているテーマによって表示が異なることがあります。

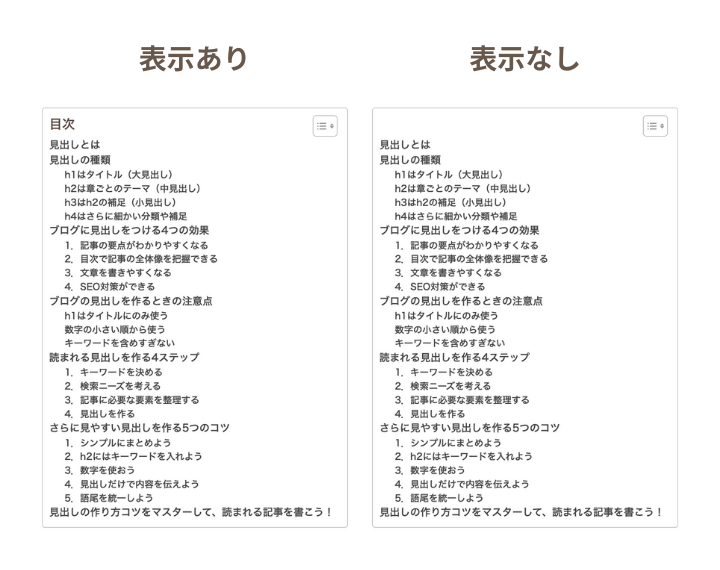
下記は、「見出しラベル」を非表示にした場合の例です。

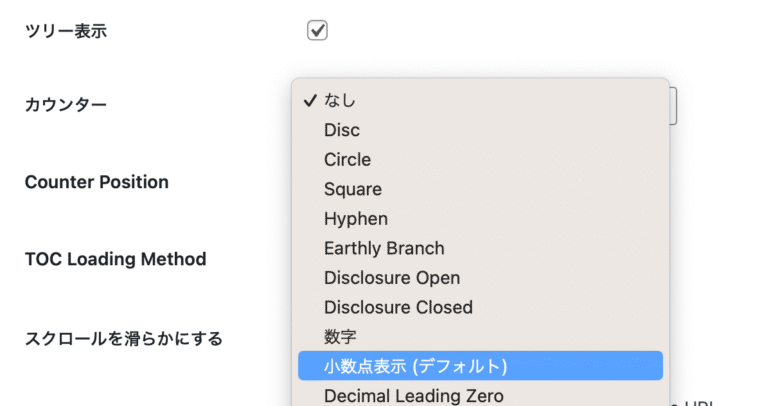
- STEP8 階層表示と番号振りを設定する
「ツリー表示」と「カウンター」を設定しましょう。

「ツリー表示」は見出しによって文章の最初に空白を入れるか(インデント)を設定します。

「カウンター」は見出しの前に番号や記号を入れるか設定します。

- STEP9 外観を設定する
文字のサイズや目次の横幅、色などの調整ができます。
お好みでカスタムして、オリジナルの見出しを作ってみてくださいね!

- STEP10 見出しの設定をする
「見出し」を選択します。
表示させたい見出しをすべてチェックしましょう。

h3まで選択すればOK!
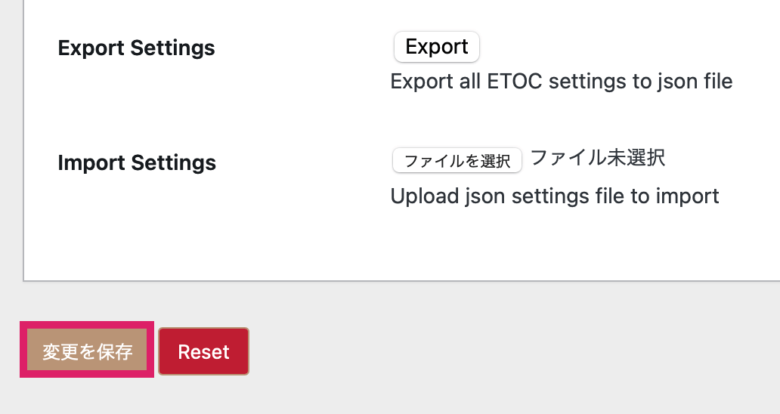
- STEP11 設定を保存して完了
さいごに、変更を保存をクリックして保存します!

これで完了です!
作り方2:テーマの機能で目次を作る
なるべくプラグインを使いたくない方には、目次機能があるWordPressテーマを使う方法がおすすめ。
高機能なテーマを使うと、プラグインの数を最小限にできるメリットがあります。
目次機能付き「WordPressテーマ」を使う
今回おすすめするWordPressテーマは「SWELL」です。
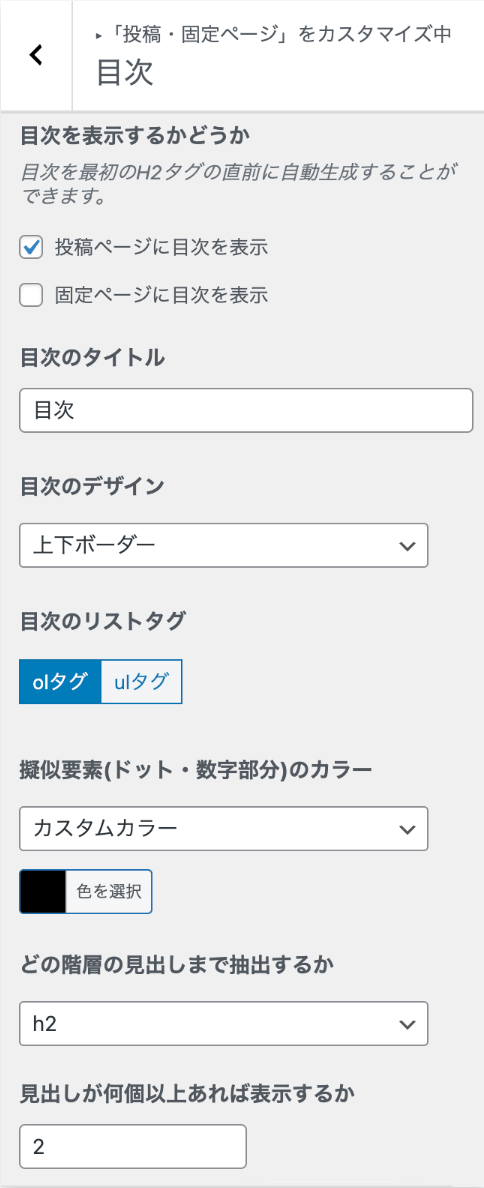
SWELLでは「カスタマイズ画面」から目次設定が可能です。

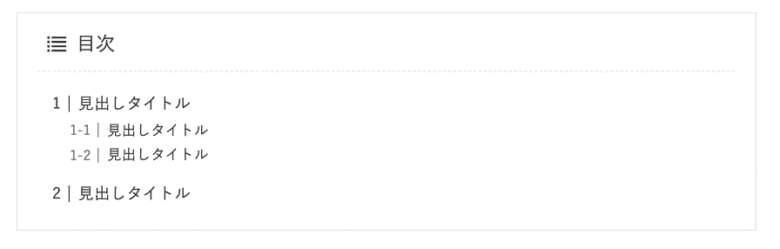
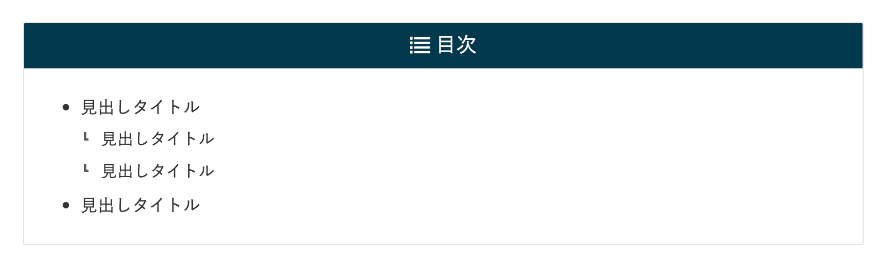
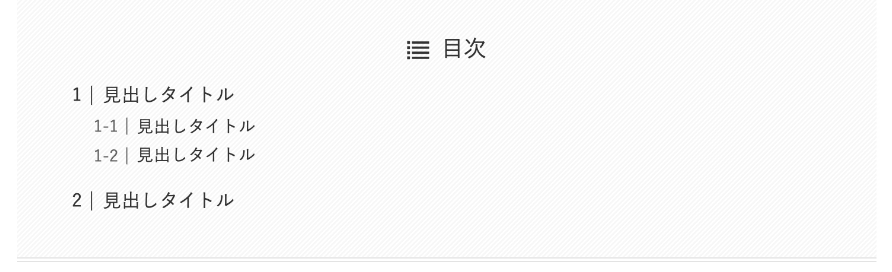
目次の「デザイン」や「リストタグ」などを選択するだけで、見た目を変更できますよ。




専門知識がなくても直感的に操作できるため、簡単におしゃれな目次を作れます。
くわしくはSWELL公式マニュアルをご覧ください!
クリック率を高める目次の作り方コツ
目次が設置できたら、さらにクリックされやすい目次を作っていきましょう!
目次を作るコツ
それぞれ解説していきます!
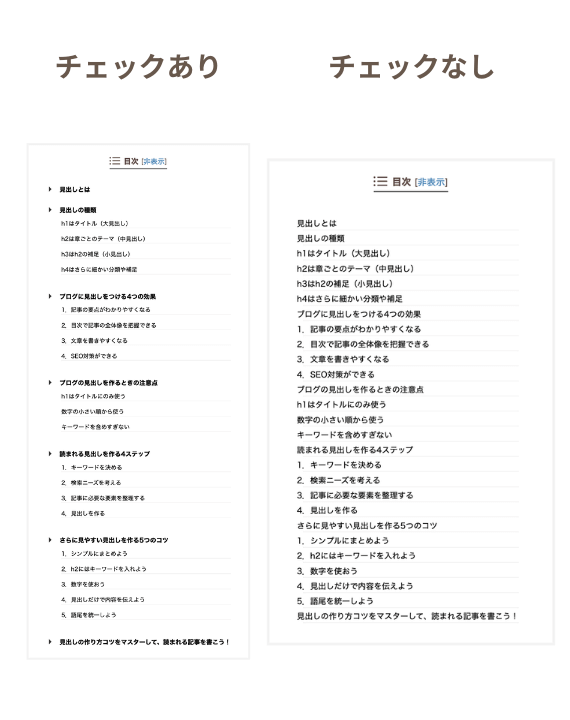
1.目次は開いておこう
基本的に目次は開いた状態にしておきましょう。
なぜなら、目次の存在に気づいてもらうためです。
下記のように目次を閉じていると、目立ちづらく目次だとわかりにくいですよね。

せっかく用意したのに気づかれないともったいないので、目次はデフォルトで「表示」している状態にしましょう!
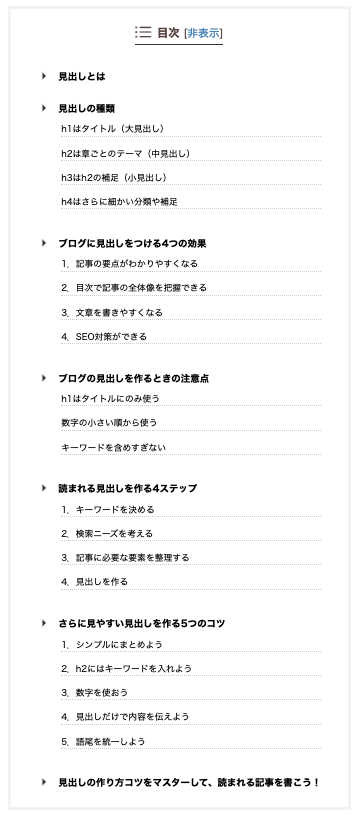
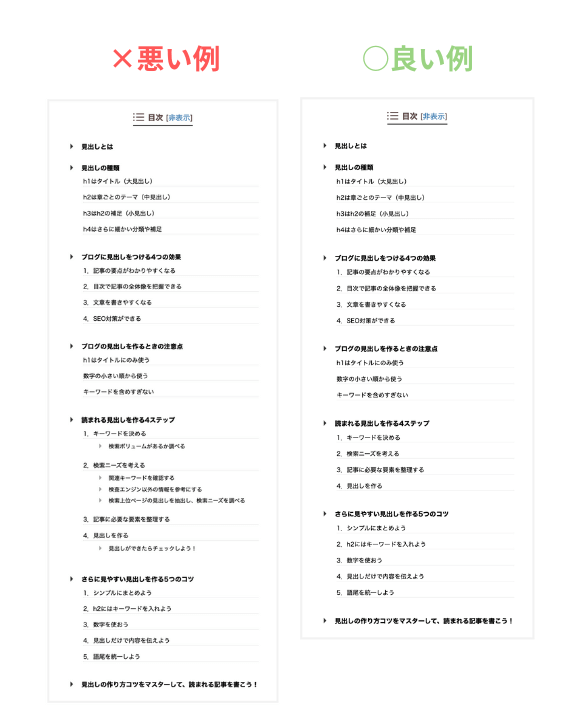
2.ひと目で要点を伝えよう
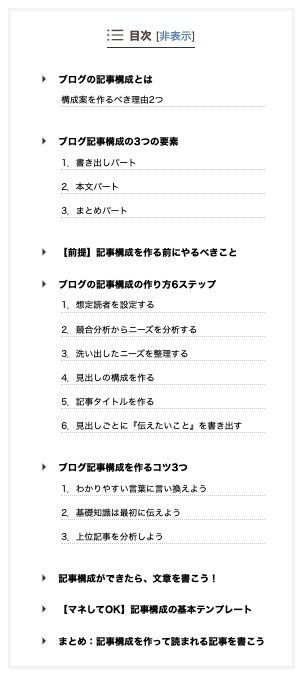
目次を見るだけで、記事の流れや要点がわかるようにしておきましょう。
そもそも読者は、じっくりと文章を読む人が少なく、流し見で読んでいる人の方が多いからです。

上記のように、目次を見れば「記事全体の流れ」や「要点」がひと目でわかるようにしましょう!
3.見出しは1行におさめよう
見出しを1行におさめると、グッと見やすくなります。
見出しが長すぎると、読者に内容が伝わりにくいからです。
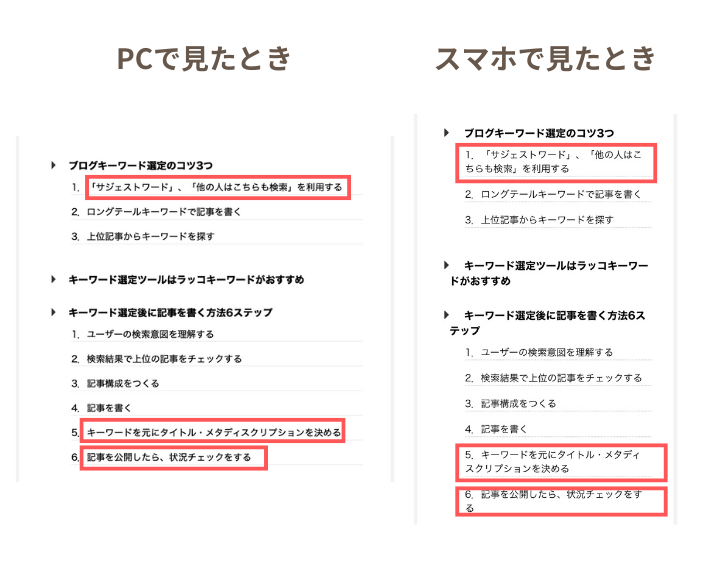
大半のユーザーがスマホで記事を読んでいるので、必ずスマホ画面でチェックしましょう!
スマホ画面でチェックしよう
見出しができたら「スマホ画面で見やすいか」を確認しましょう。
PCで見ると問題なくても、スマホ画面で見ると文章が長すぎることがあるためです。

使用しているテーマ、文字の大きさなど設定によって、表示が異なるケースもあるので注意しましょう。
数字を活用しよう
具体的な数字を使うと効果的です。
なぜなら、より具体的に文章のイメージがしやすくなるからです。
下記の具体例を参考にしてみてくださいね。
数字の使い方・具体例
- 〜の方法3つ
- 〜をする5ステップ
- 〜のメリット2つ
- 〜をする7つのコツ
- おすすめ7選
- 10分でできる
- 3日で完成
- 80%が改善
ほかにも、見出しに番号をつける方法もおすすめです。

見出しのつけ方については、下記の記事でくわしく解説しているので、ぜひ合わせてご覧ください!
>>ブログの見出しの作り方4ステップ!書き方のコツも解説します
4.h3まで表示しよう
本文の見出しはh2〜h6まで作れますが、目次にはh3まで表示しましょう。
理由は、目次を見やすくするためです。
下記の見出しを比べてみてください。

h4〜h6まで表示すると、全体的に読みづらくなってしまうため、h3までにするのがベターかと。
「読者にとってわかりやすいか?」を考えて、表示する目次は調整しましょう。
ブログ記事に目次は必要!プラグインで簡単に作ろう
今回の記事では、WordPressブログの目次について解説しました。
さいごにおさらいをしましょう!
まとめ
- WordPressブログに目次は必要
- 読者の利便性が上がる
- SEO効果が期待できる
- 目次はプラグインで簡単に作れる
- ひと目で記事全体の流れや要点を伝える
- スマホ画面を意識する
ブログ記事に目次を用意すれば、たくさんのメリットがあります。
読者にとっての「使いやすさ」を追求して、何度もブログに訪れてもらえるようにしましょう!
まだ目次を用意できていない人は、ぜひこの記事を読みながら作ってみてくださいね!
今回は以上になります。
最後まで読んでいただき、ありがとうございました!

